 News
News17 April, 2025
Click to see video in Youtube showing artist Karen Trask’s All Artwork Page
Weeks to Launch: 3
Welcome back to one of the last newsletters before the launch of AOPA-Retrospective 1.0. It’s been a long run! We’ve had ups and downs, and readers, you’ve stuck with us through it all: the good, the bad, the bugs, and the breakthroughs. Now, the wait is almost over.
Good news: the programming and displays for the About pages that we looked at in our last newsletter are now done! That brings us another step closer to our long-awaited launch. Are you excited?
The last template to be programmed for 1.0 is the All Artworks Archive page. This week, I’ll walk you through the raison d’être of this page and what it has to offer to different kinds of users.
Feeling sentimental? Want to take a trip down memory lane? You can now find all past newsletters on Artist OPA’s website. Take a look!
As always, if you’re looking forward to the upcoming launch, share our newsletter sign-up page! We are nearing the end, and we’re excited to cross the finish line with you.
And once again we thank Karen Trask for graciously letting us use the pages of her AOPA retrospective to illustrate this newsletter.

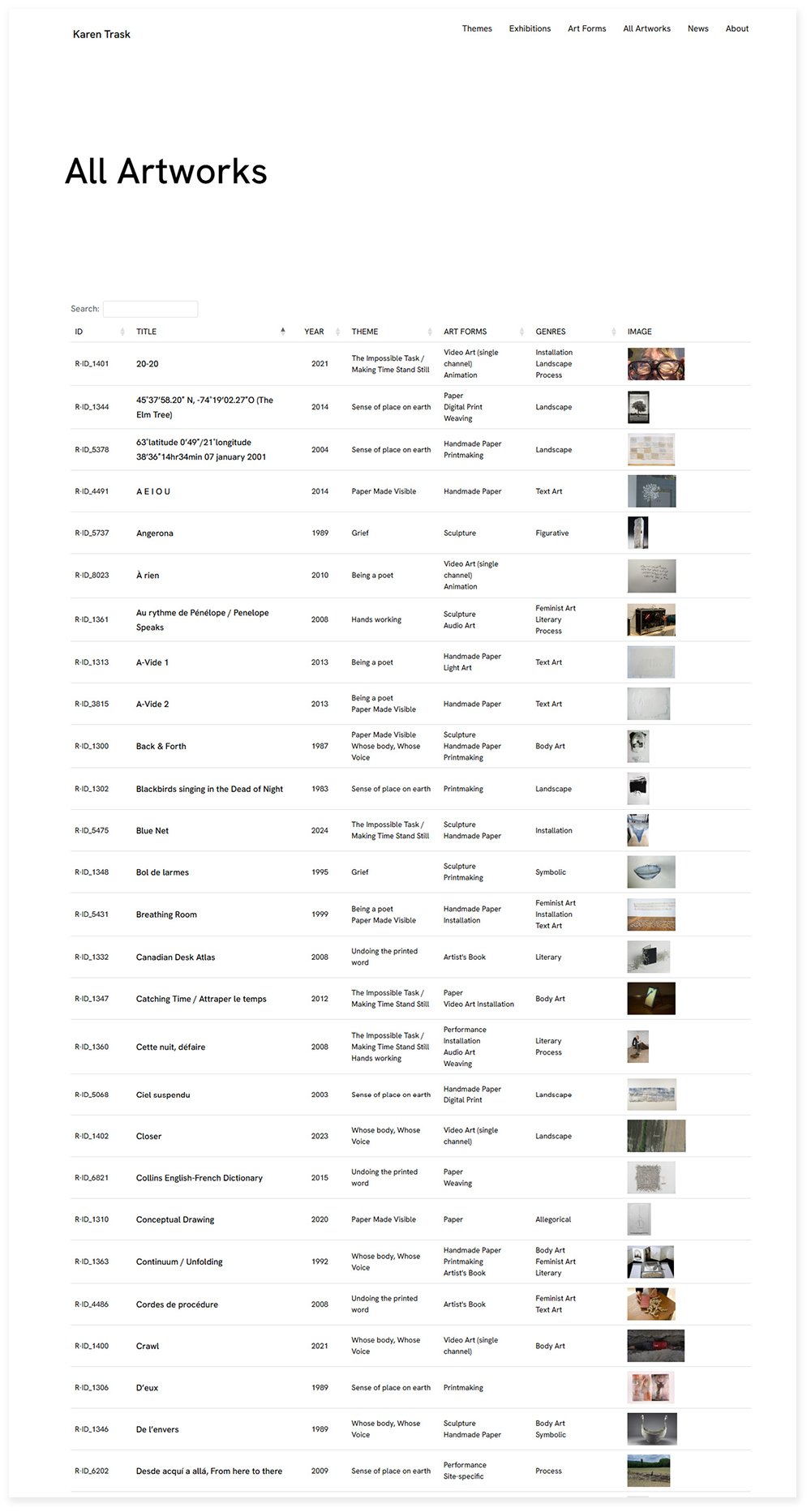
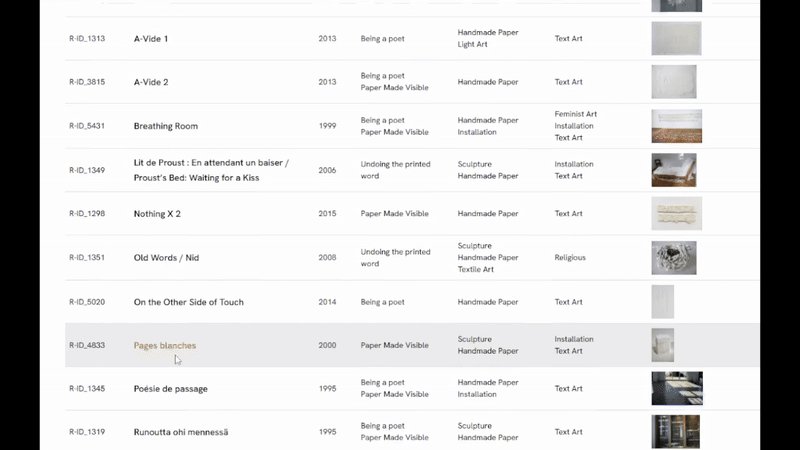
Top section of Karen Trask’s All Artworks page
The primary function of the All Artworks page is to provide users with an index of the artworks that have been inputted in the system.
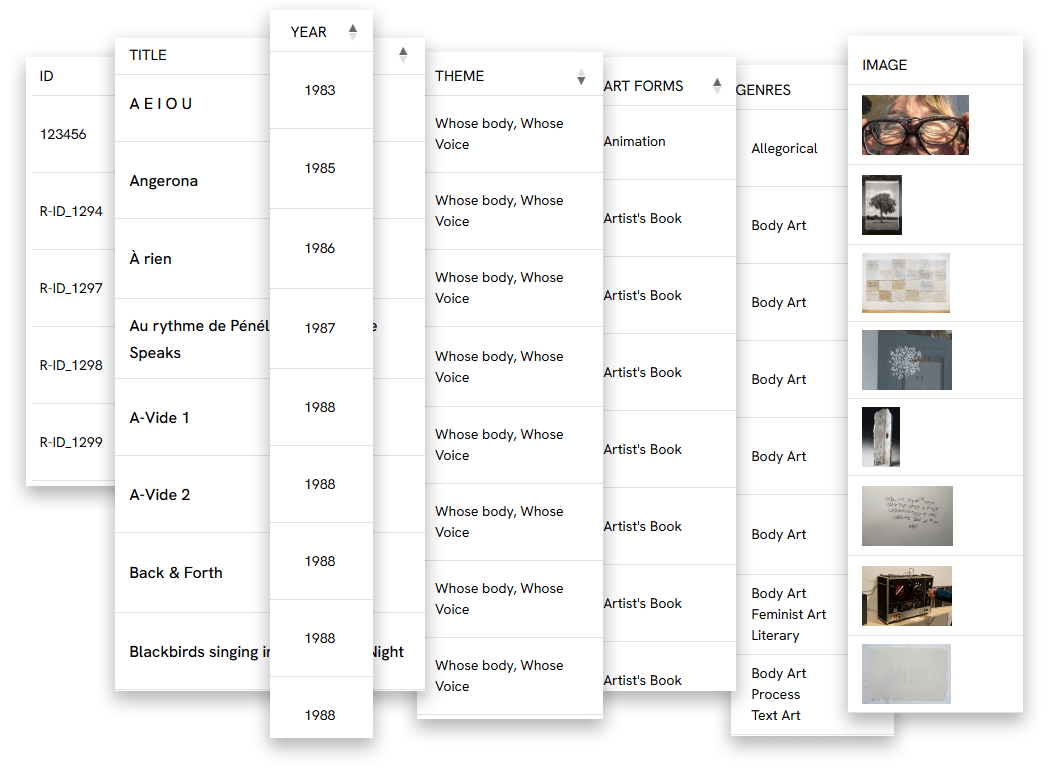
The All Artworks page has one row per artwork, each with seven columns:

Graphic montage showing the All Artwork page columns
Now, let’s take a closer look at how each row is “generated”, because it’s not as if we need to type in each artwork line by line. You know the magic by now: it’s all done by Valeriu using a series of queries to the database that automatically populate the dynamic All Artworks template.
Back in our third issue, we talked a little about the Artwork ID. Every artwork in the platform is automatically assigned a unique Retrospective-ID number that appears on its Artwork Single page.
The idea is that this ID is physically inscribed on the artworks as part of the cataloging process. (You can of course choose to replace the AOPA-ID with a custom ID if you already have your own system in place.)
When identifying artworks of interest on the All Artwork page, this number can be used by a curator or buyer to refer to the works, and get them to see the actual work faster in the studio or storage space.
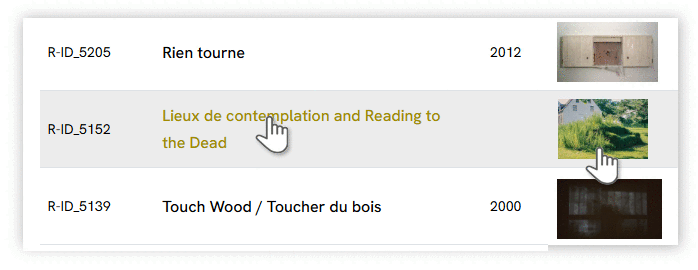
The title and image of the artwork, like all the metadata on the Single Artwork page, are drawn from the Artwork Single post. If an artwork has multiple pieces of photo or video documentation, the All Artworks page selects whichever one is first in the media block. (The artist and dedicated curator collaborate to pick an image that will be a strong representation of the work!)
When clicked, both the title and image link directly to the Artwork Single page! As always, it all comes back to the art.

Screen capture showing the Artwork title and Artwork image with links to the Artwork’s page
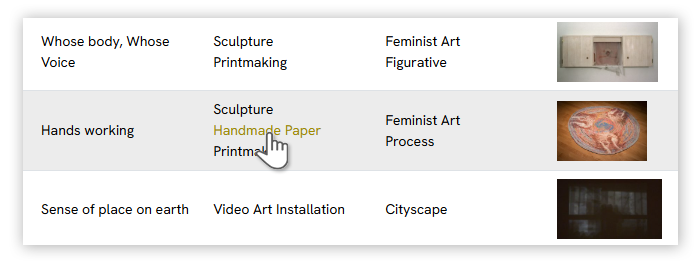
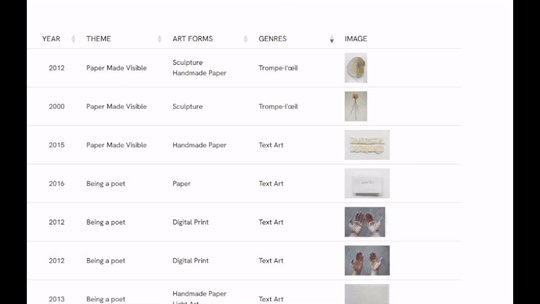
Since each artwork can be associated with multiple Themes, Art Forms and Genres, these columns can have more than one item. This allows users to see every Taxonomy Item a work is tagged with at a glance. Clicking these will bring the user to their respective Taxonomy Single pages, making navigation seamless.

Screen capture showing the Artwork Type column with links to the corresponding Artwork Type page
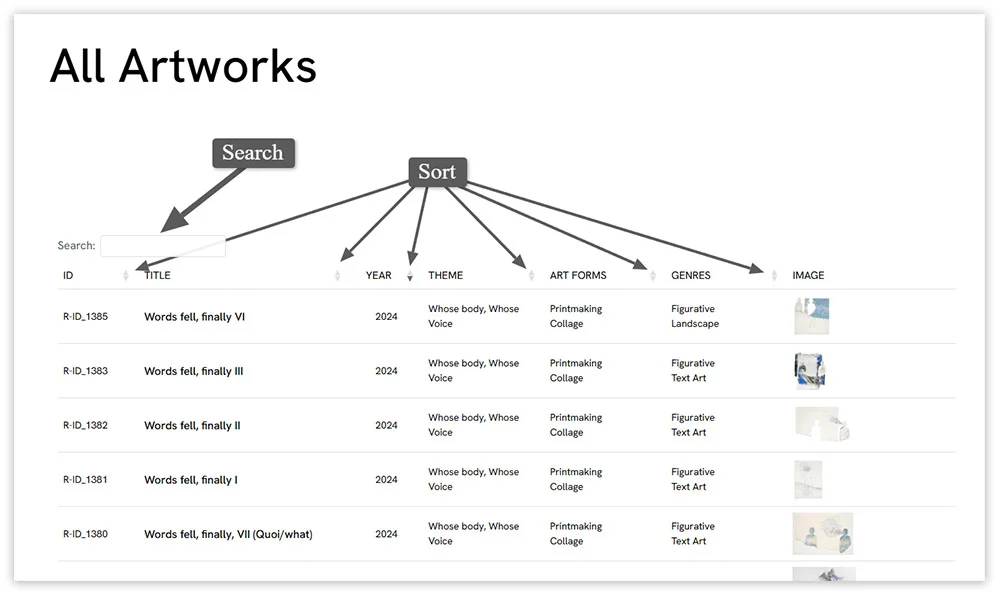
As you can probably imagine, a long page showing decades of an artist’s production and hundreds of artworks could be quite overwhelming without having ways to navigate within it. So it made sense for AOPA to add sort and search functions to the All Artwork list.
Suddenly, this page becomes an efficient tool for the needs of art writers and researchers, as well as artists themselves. Allow me to show you what I mean.
AOPA-Retrospective 1.0 uses Sorting and Searching to describe two specific ways of arranging artworks on the All Artworks page.

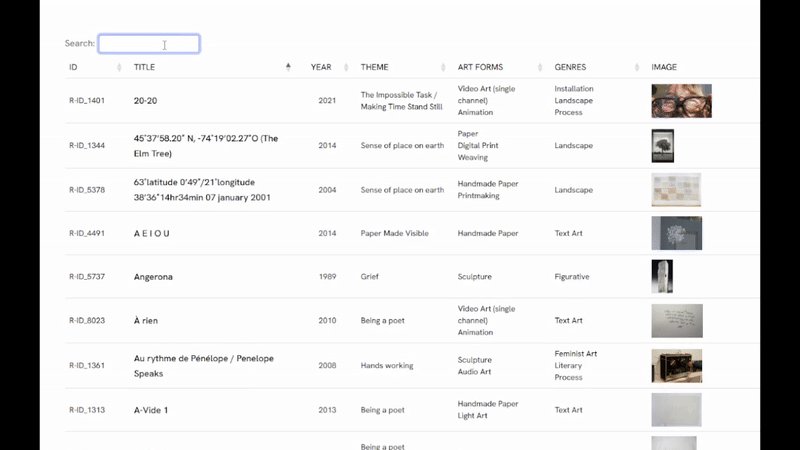
Karen Trask’s All Artworks page showing the search box and sorting arrows in the column header
While all pages of AOPA-Retrospective websites are designed to tell an artist’s story and have users leave feeling that they have a deeper understanding of the artist’s work, the All Artworks page stands out as a particularly fertile soil for research development.
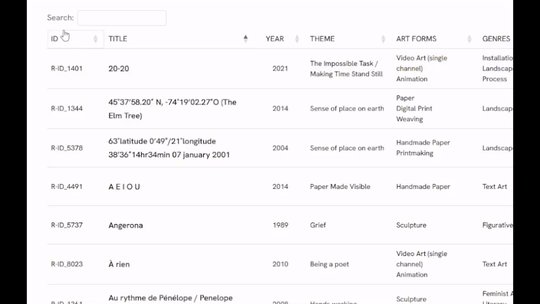
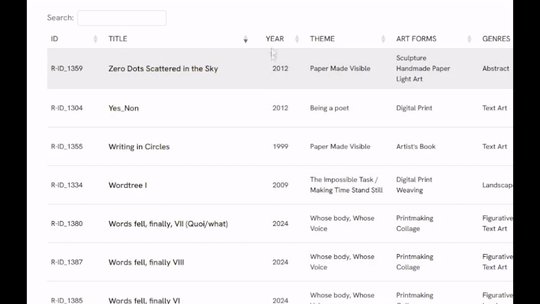
Users can sort the artworks displayed on the All Artworks page by clicking on the column headers. Works can be arranged according to their ID numbers, either in ascending or descending order.
The same goes for the artwork’s Title, Year, Themes, Art Forms and Genres. The text fields can be ordered either from A-Z or Z-A. And the artworks can be shown in either ascending or descending order by the year they were made.

Animation showing columns sorting when clicked
For the artist, the value of sorting all your artworks is obvious: it provides a big picture perspective on your life’s work. Whether coming up with a list of artworks to send along to a curator or reminiscing about the early years in you studio practice, being able to get an overview is an enjoyable and effective way to explore your oeuvre.
Coming back to our curators, critics, art historians and collectors, or “CCACs”, options like chronological sorting lets them view the artworks in chronological order, tracing sequential developments in the artist’s practice. When did the artist pick up a new medium? How did they alter their use of a theme over time? Where did their interest in a particular subject matter begin? These are all questions sorting the All Artworks page can help answer.
Having all the artworks listed on the page isn’t the best solution in every case. Sometimes, we want to be able to create subsets. This is where searching comes in.
The All Artwork page has a search box that can show artworks filtered by keywords. This could be a word from an artwork’s title, its ID, the year it was made, a Theme, an Art Form, a Genre or combination thereof. AOPA has made things simple with a “this AND that” style search feature.
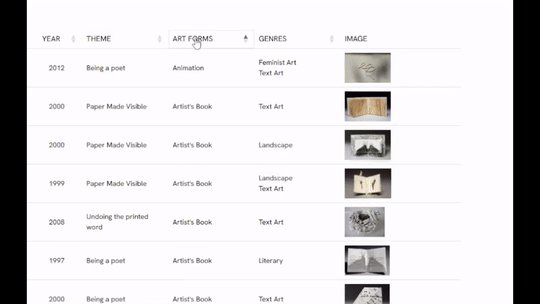
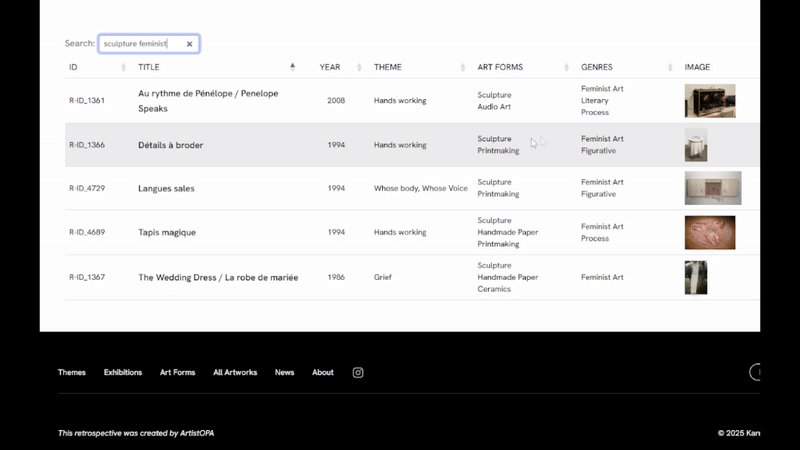
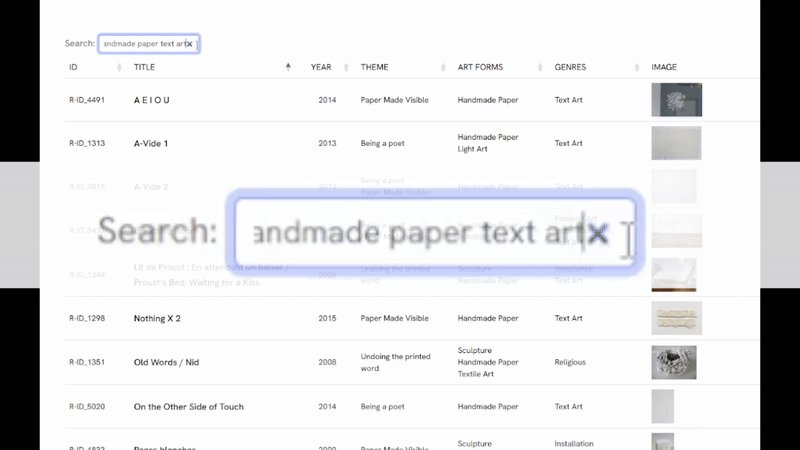
For example, say you’re a curator considering the works by AOPA’s favourite artist, Karen Trask, and are specifically interested in finding sculptures in the genre of feminist art, or handmade paper works in the genre of text art. By typing these terms in, only the artworks with that Art Form and Genre will populate a list for you to browse.
The same can be done with any mix of Themes, Art Forms, Genres, Titles, or Years as a search terms. And as a bonus, all the columns can still be sorted alphabetically or chronologically with just that subset.

Animation showing searches for “Sculpture AND Feminist Art” and “Handmade Paper AND Text Art”
Curators and art historians, are you hearing this?! Imagine being able to go directly to the works that fit the subject you are writing about! To be able to see the span of years when the artist was most focused on your subject. And then, of course, having the full information on the artworks in the list only a click away. Sounds sweet!
Speaking with Don, AOPA director, he said that the All Artwork page is part of a bigger vision. He explains that AOPA-Retrospective websites draw inspiration from catalog raisonnés. Usually published as physical books, a catalog raisonné typically features a list of artworks in an artist’s oeuvre with information on the work, such as its title, year of completion, and medium. Sound familiar?

Graphic layout overlaying the All Artworks pages onto a catalog raisonné
These books help to authenticate an artist’s work and showcase a definitive list of what they’ve made. Sometimes, they may refer to select pieces, focusing on a specific period or body of work.
This is where AOPA-Retrospective’s digital format shines. Unlike ink and paper catalogue raisonnés, AOPA-Retrospective is a living publication. New works can be added to online galleries and the catalog as they are produced. New themes can be brought in or removed as your work evolves over time. And the All Artworks page is always there to provide a bird’s eye view, while allowing users to swoop down to get a closer look at what interests them.
One last thing. I have said a lot about how this page can hold every single artwork an artist has put into the system. For anyone who knows about the demands of pulling thousands of bits of data into a page, that might seem like a lofty promise and conjure up thoughts of going to make a coffee while the darn web page loads.
But get this: the All Artworks archive page is fast. According to our programmer extraordinaire, Valeriu Tihai, the page can serve up 400+ artworks and still load without any problems! Every time a new artwork is added or edited, the All Artwork page creates a new cache and can subsequently load in a flash. But that’s Valerieu’s commitment to every page that you will visit on an AOPA-Retrospective website: code written with a constant eye on efficiency. Bravo Val!
With the programming of the All Artworks page well on its way, all that’s left to do before launch is to carefully review all of the templates, data fields, and pages, giving AOPA-Retrospective one last going-over with a fine-toothed comb.
That means our next newsletter will just be about the bugs we find along the way and features that we just can’t do without. Excited? Good! The wait is almost over. Stick with us until the end of our journey, and we’ll be sure to get you to the grand reveal in no time.
As always, thanks for reading!
Have questions about the launch? Want to pick our brain about the platform? Head on over to our contact page — we appreciate hearing what you have to say!

Mya Fernandes-Giles, AOPA Dedicated-Curator Assistant
Master’s student in Art History at Concordia University, working on a project that relies heavily on alternative archives. Has a great appreciation for record-keeping and cultural preservation, especially amongst little-known artists and communities. Recipient of the Concordia Merit Scholarship, the Guido Molinari Prize in Studio Arts and the Sarah Leaney Award in Ceramics and Fibers.
Artist Online Presence and Archiving (AOPA), provides professional online archiving and web-development services to mid- to late-career contemporary visual artists. AOPA was founded in 2023. It grew out of the freelance work of Don Goodes, who was an art critic and curator in Canada for a decade before moving over to web development in the cultural sector. AOPA delivers its services via a growing team of freelance writers, curators and designers spread across Canada. Over the past 2 years, the core team has been developing a flexible and comprehensive online platform called AOPA-Retrospective, a key tool in delivering AOPA’s services. AOPA-Retrospective is designed to fulfill the needs of contemporary artists, for both archiving and the online presentation of their oeuvre in the spirit of the catalog-raisonné.
For questions or inquiries see our contact page. We would love to hear from you.
1 March, 2025
Weeks to Launch: 3
We’re back with another exciting newsletter in anticipation of AOPA-Retrospective 1.0’s elusive upcoming launch!
Last time, I introduced you to the Taxonomy Main Page and spoke about some of the ways artworks can be grouped. This week, we’re taking a look at how AOPA-Retrospective 1.0 represents artists in the About section. This page brings together in one place three important content blocks:
Presently, AOPA’s senior WordPress programmer Valeriu Tihai (who we met back in our second issue) is hard at work programming these templates. They should be done any day. In the meantime, I’ll tell you what to expect.
Oh, a little heads up… You’ll notice that we decided to use some technical images to illustrate this newsletter. They are the annotated mockups that Don prepares for Valeriu to communicate what needs to go into the programming of a template. I’m hoping that they will give you some more insight into the production process.
We would like to thank Karen Trask again for the use of her design templates for this newsletter.
BTW, if you’re getting something out of our newsletters, share our sign-up page with friends! New readers can sign up here.

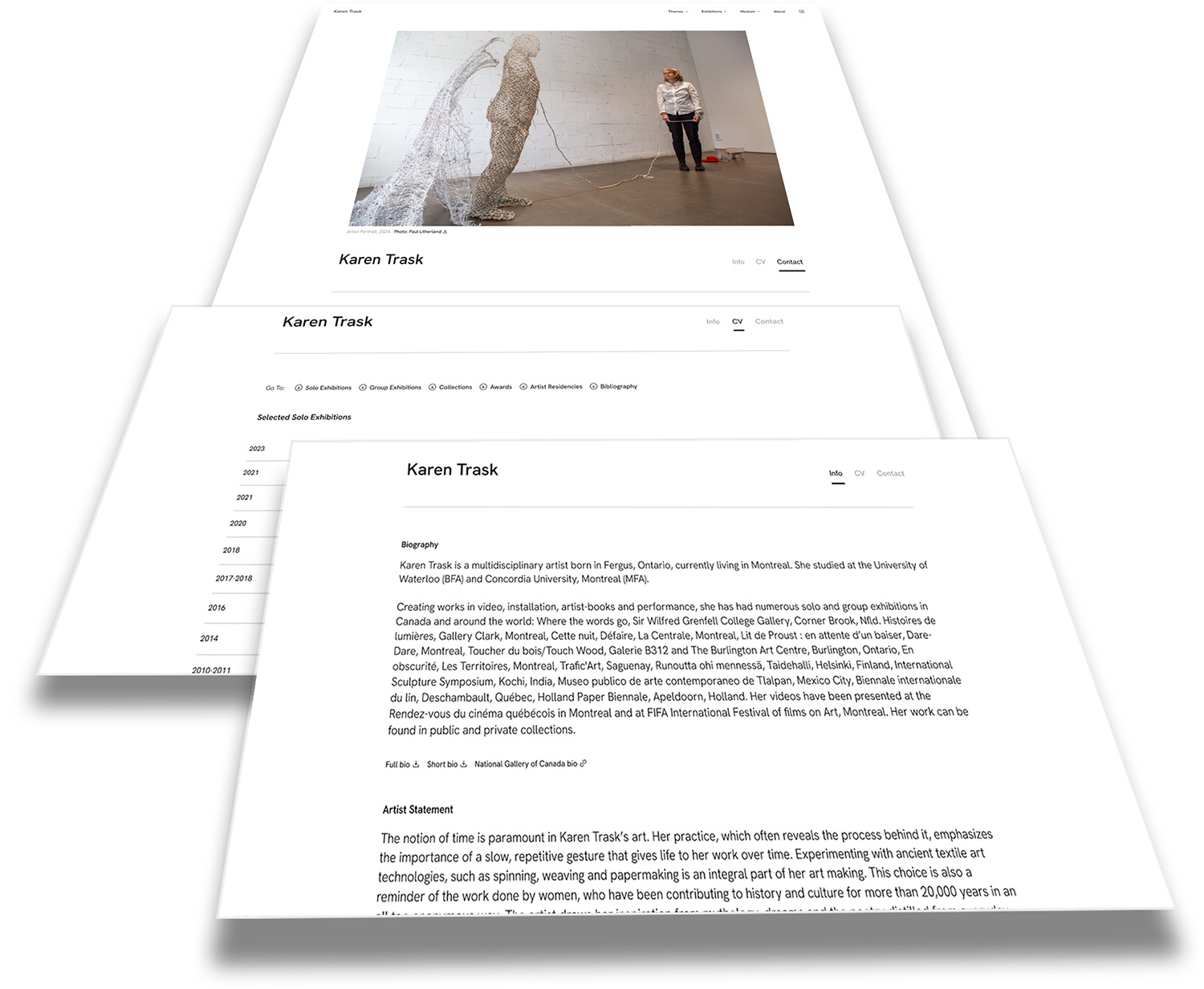
Montage showing the design storyboards for the three sections of Karen Trask’s About Section..
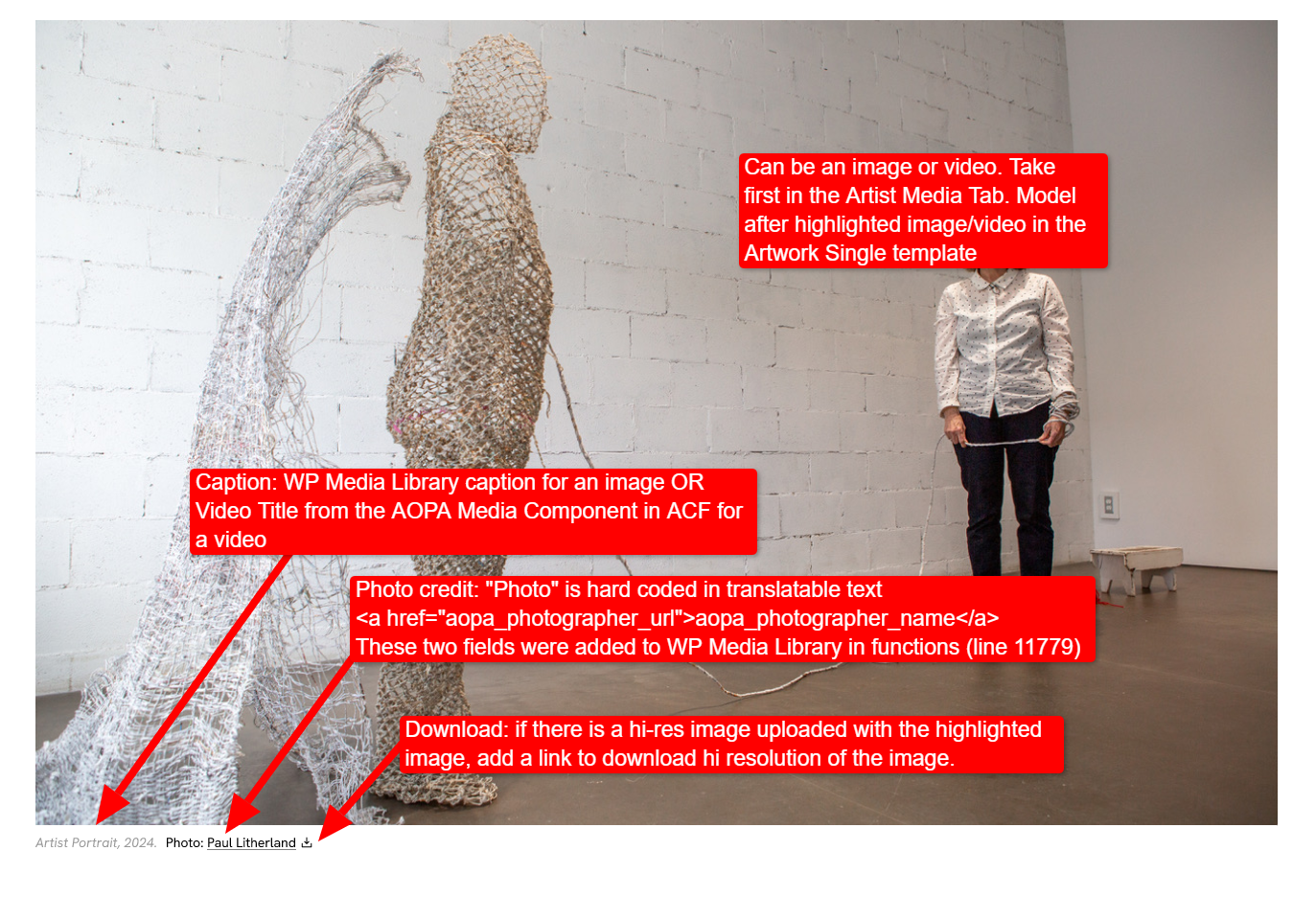
Starting with the very top of the page, the first thing users will see when they land on the About section of a Retrospective, is a portrait of the artist or another representative image or video. This could be a clip from an interview, a shot in the studio or a still from a performance, something that quickly conveys who they are. By putting a face to the name, users are set up to get to know the artist as a person and a creator.
Like other media in the AOPA-Retrospective platform, this image or video will have a caption with photo credit and a link to download the high-res version (useful for when a gallery, festival or publication needs an image for their web or print materials). Look familiar? That’s because it was modelled after the highlighted media in the Artwork Single template I introduced you to in one of our first newsletters.

Graphic layout showing the header for the About page with annotation for programming the template.
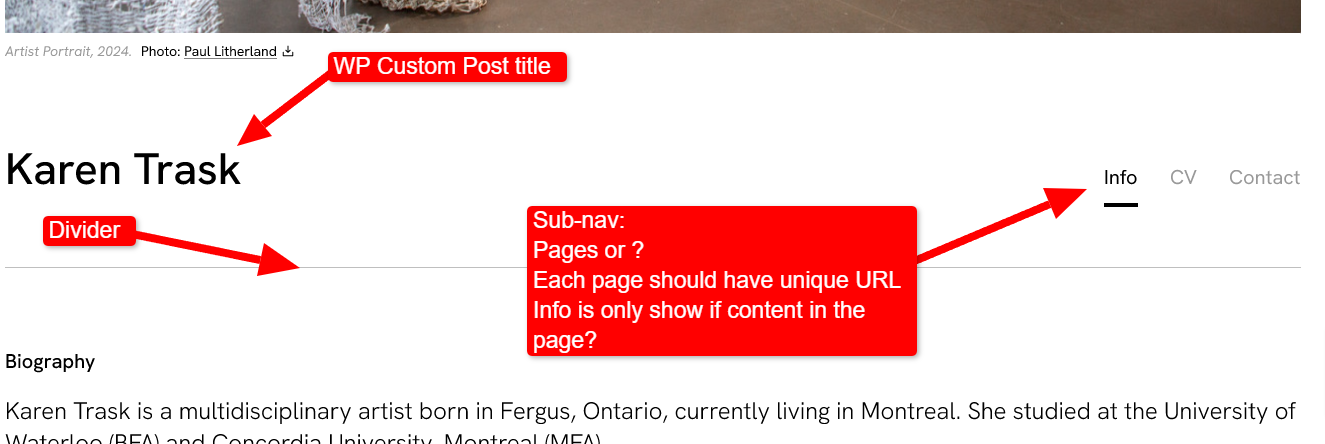
Right below the artist’s portrait are three tabs, which allow users to easily navigate the main content areas assembled on the page: Info, CV, and Contact.

Graphic layout showing the sub-navigation for the About page with annotation for programming the template.
These tab links, as well as all the content blocks I will be telling you about, only show up if there’s content in them. Furthermore, each tab has its own URL. That means if you want to share your CV with a curator, for example, you can send them directly there without having to guide them through your site. One click, and they’re in.
The “Info” section has two parts:

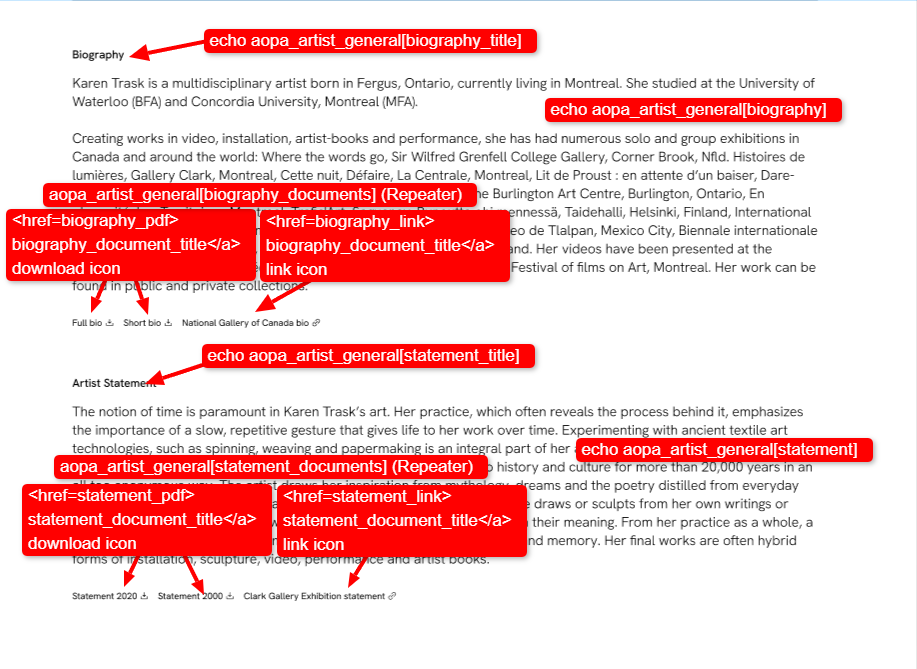
Graphic layout showing the bibliography and artist statement blocks of the About page with annotation for programming the blocks.
The Biography is pretty straightforward. It’s a place for artists to share their story, e.g. where they come from, and how they’ve arrived at making art. The bio is entered in a WYSIWYG text field, the length of it and how in depth you want to go are up to you.
The subheading is customizable. Although “Biography” is a classic, it could be replaced with something written in more of a headline style or injected with a personal flare. “My foray into the art world” might be more your speed, or even just “Bio” if you like to keep it short.
The Artist Statement works the same way. Artists can input their custom subheadings, a statement of their choice, and edit these text fields as needed.
While these are consistent features across most artists’ websites, AOPA has taken care to go the extra mile…
It’s not uncommon for artists to have several iterations of their Artist Statement and Bio. These are texts that are requested by galleries, for grant applications, residencies, and more, so they’ve likely been rewritten many times over.
That’s why AOPA-Retrospective 1.0 has the option to make available downloadable PDFs of documents and links for additional versions of biographies and artist statements. There could be extra-long and extra-short versions of your bio, a link to your university or gallery profile, older versions of your statement, what ever you think is worth sharing.


Examples of links to webpages and to downloads that could be used in the biography and statement blocks.
Going back to our curators, critics, art historians and collectors, or “CCACs”, these statements and detailed biographies showcase useful information about the artist. Not only do they provide the basic information about an artist’s life, experiences and artistic priorities, but they also hold a backlog of archival information centralized in one location.
Next up: the CV tab. This tab holds a lot of information, so we’re going to break it down.

Graphic layout for the CV page of Karen Trask’s website.
We’ve talked in previous weeks about the interconnections in the content put into an AOPA-Retrospective. The CV is no exception.
Major sections of the CV — Exhibitions, Publications, Collections, and Grants and Prizes — are automatically generated from selected data that was entered to create the Artwork and Exhibition pages. By entering metadata in one place, it appears in all of the other relevant spots. This way data is only entered once, which guarantees consistency across the website, while minimizing work.
To help users navigate the sometimes quite long CV page, there are anchored links that jump down to each of the CV’s main sections when clicked.

Graphic showing sub-navigation for a CV.
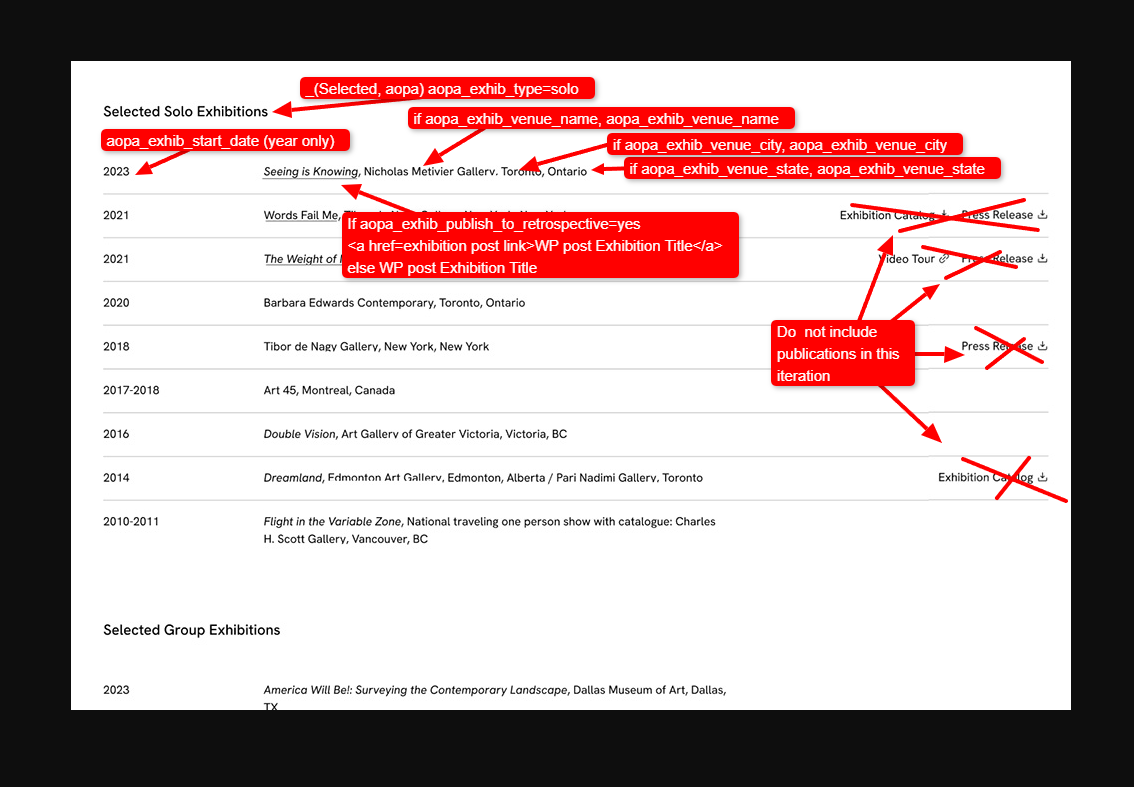
AOPA-Retrospective 1.0 has five different exhibition types. Each exhibition is given a type when it is created. Each type has its own grouping in the CV:
For each Exhibition entry, the system pulls from the Exhibition post the following:
A list of exhibitions is created, displayed in reverse chronological order with the most recent entries at the top.

Graphic layout showing the solo exhibition block of the About page with annotation for programming the block (note for the graphic mockup the content for this section was copied from another AOPA website and is not for Karen Trask).
This gathering of data about exhibitions and linking it to the Exhibition pages is not only useful for artists. For CCACs, this streamlines the processes of art research and fact-checking. If they find an entry that interests them, they can go directly to the exhibition, straight from the CV, to get all the details and see images. That’s more information with far fewer clicks!
The Publications portion of the CV works in much the same way. Like Exhibitions, this section is generated from what’s already been entered into the system, efficiently making data clear and consistent across all areas of the site.
AOPA-Retrospective 1.0 has 9 different types of publications, including: Books, Monographs, Exhibition Catalogs, Reviews, Articles, Pamphlets, Interviews, Dissertations and Webpages. Publication entries are sorted into these categories under their respective subheadings, depending on how each one has been categorized.
Every publication is displayed with its bibliographic reference, a link to the full-text download if it’s been uploaded to the system, as well as a link to the publication if there is one.

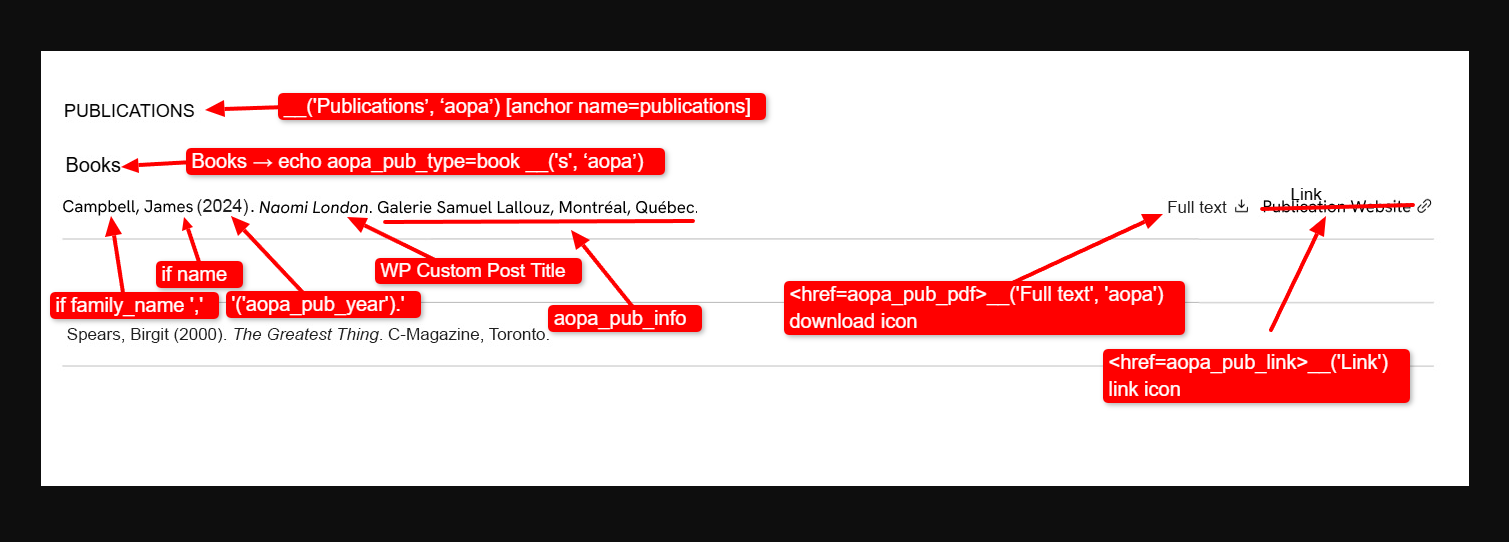
Graphic layout showing the Books subsection of the Publications block on the About page with annotation for programming the block.
Putting all this data into AOPA-Retrospective is a process. So, if you or your dedicated curator realize, for example, that a publication was improperly categorized, or has bibliographic information that’s not quite right, don’t worry! It will become clear when you see it compiled in the CV, and you can go to the post to make any corrections required. The publication will then automatically be sorted and displayed properly.

Graphic showing Bernard Mulaire’s arts writing website on mobile and portable screens.
Before we finish with publications, I have some inside information on a future iteration of AOPA-Retrospective… I heard from Don that AOPA has future plans for creating a “Publication Single” page so that we can also create online retrospectives for art writers! Not sure what that could look like? Check out this example of a website for art writer Bernard Mulaire made by AOPA (it was made some time back and is hand coded!).
By now, you’re probably getting the gist of things. Entries in the Collections section include the title of the collection. Note that only public collections are listed here.

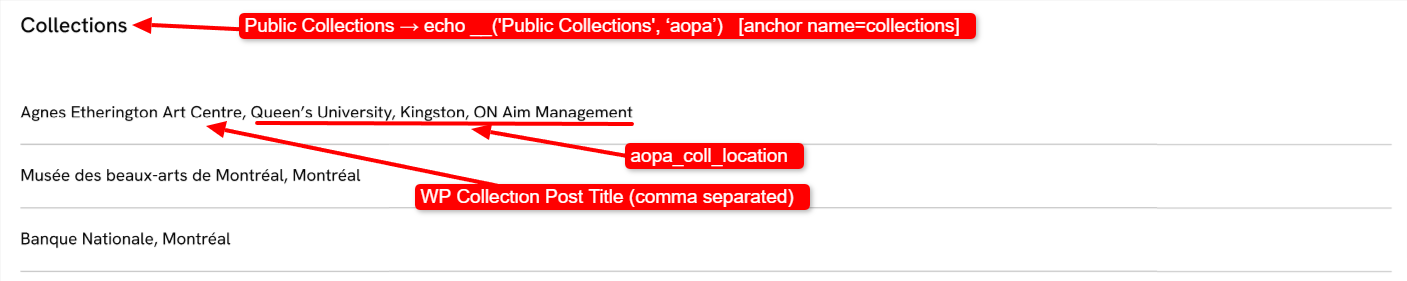
Graphic layout showing the Collections block on the About page with annotation for programming the block.
Grants and Prizes are split into a Grants section and a Prizes section. The entries display the name, granting body and year awarded.

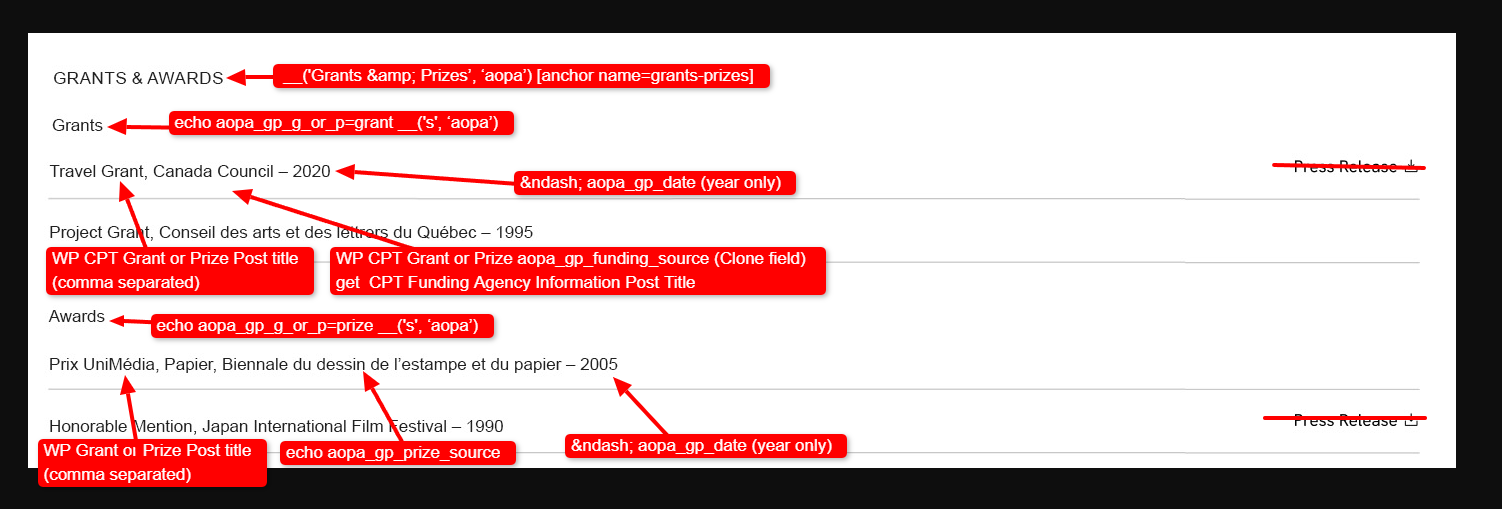
Graphic layout showing the Grants and Prizes block on the About page with annotations.
Just like in the previous sections, all of this information is generated automatically from data already input into the platform. It’s not magic — it’s just good code.
The automatically generated portion of the CV already holds a lot of information. But that doesn’t tell your whole story. Items like Teaching History, Conferences, Artist Residencies, Education and any other category can be added manually as custom sections to the CV.
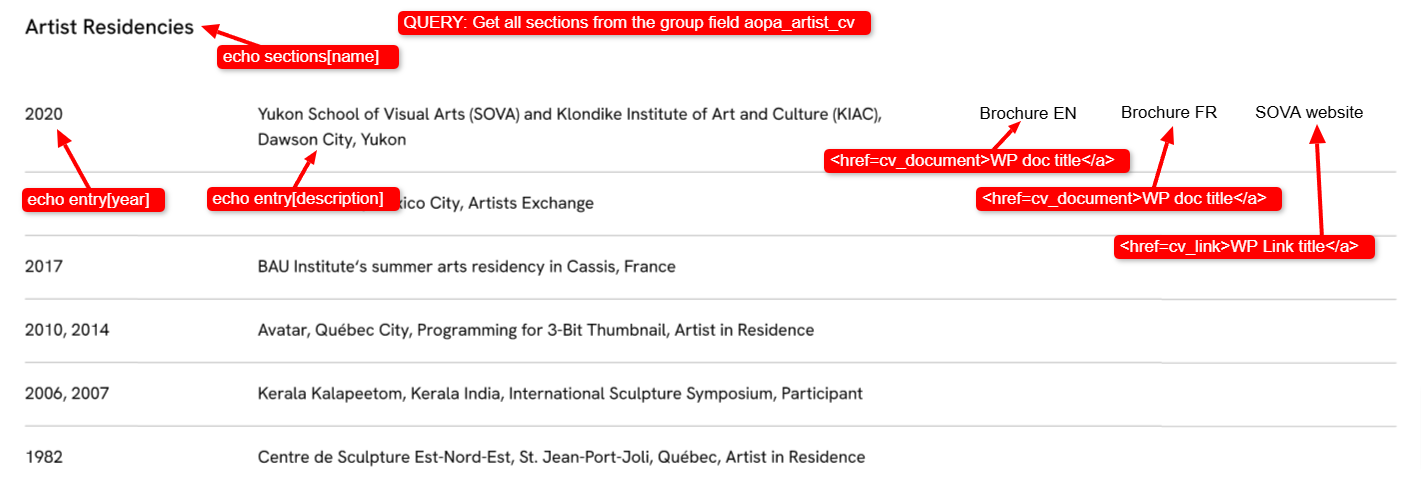
Each of these sections will have a heading of your choosing, and as many entries as desired. There are data fields for a year, a description, a related document, and a related link. This makes it not only adaptable to your needs but thorough too, giving ample room for the information you consider pertinent to your curriculum vitae.

Graphic layout showing an example of the Custom CV section block with annotations.
Onto the third and final content area of the About portion of the site, the Contact tab.
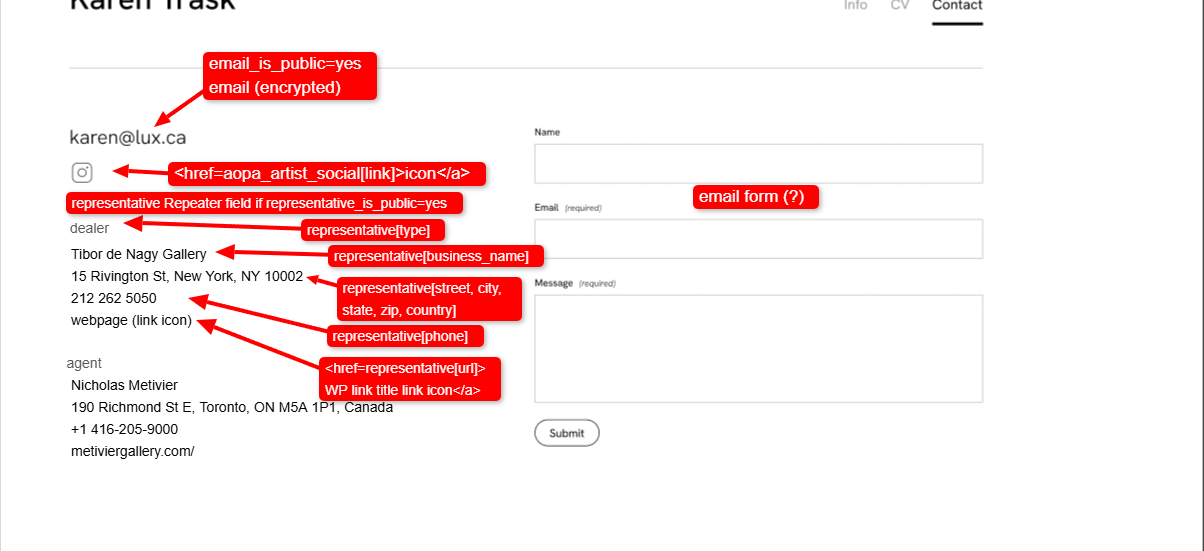
You can choose to share your email, social media links, and the contact information of representatives like dealers and agents. We respect your privacy, so you need only provide the contact information you feel comfortable sharing.

Graphic layout showing the Contact section of the About page with annotations.
Before we finish, I have another inside scoop on a potential feature for a future iteration of AOPA-Retrospective I’d like to share!
With all due respect, in our system Artists are seen as data objects just like Artworks and Exhibitions. Each has their own descriptive metadata and artworks, that’s what we’ve been looking at in this newsletter. As you have seen Artist profiles are where all of their “About” information is held. That means that theoretically Retrospective can accommodate many artists in the platform.
We are currently discussing whether in a future iteration, there will be templates created for presenting websites for exhibitions with multiple artists. The artworks from several different artists can all be shown on the Exhibition Single page, as well as having pages for each artist with the artworks they presented in the show.

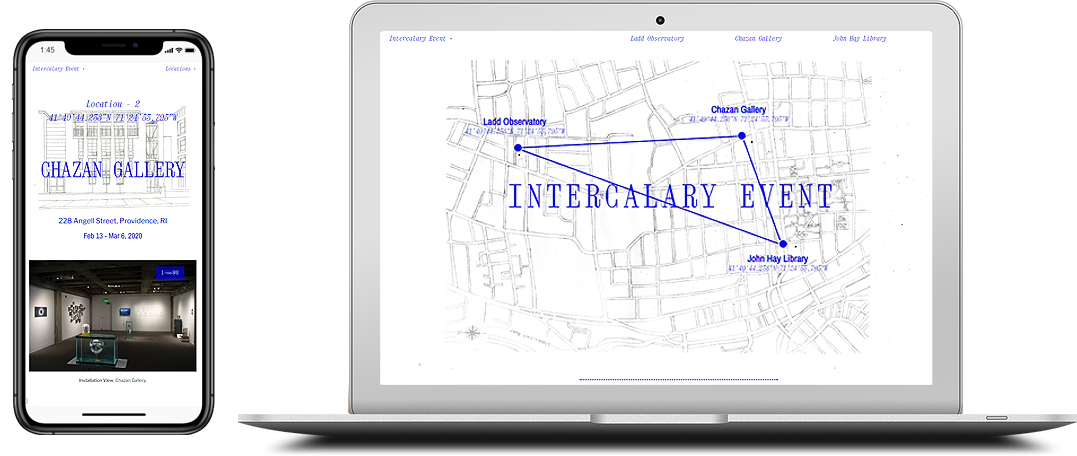
Graphic showing the Intercalary Event exhibition website on mobile and portable screens.
Are you interested? To get a better idea, here’s a project created by AOPA and designed by Derek Schusterbauer and Don, which could serve as the prototype. It is a virtual exhibition done for the Intercalary Art Event, which happened during the Pandemic and could not actually receive visitors because of lockdowns. Virtual exhibitions could be the future.
As always, thanks for reading! With every newsletter, I hope that AOPA-Retrospective 1.0 gets a little clearer in your mind… and that you keep getting more excited about the launch! It’s a pleasure to share the process with you.
At times, it may seem never-ending. But don’t fret! There is only one more template left to program: the “All Artworks” page. There is light at the end of the tunnel, and I’ll be here to keep you updated until we get there.
Have something to share with us? Want to pose your burning questions? Get in touch, we always love to hear from you.
Enjoying the newsletters? Share the sign-up page! It’s the best way to spread the word and get friends and colleagues up-to-date with the platform.

Mya Fernandes-Giles, AOPA Dedicated-Curator Assistant
Master’s student in Art History at Concordia University, working on a project that relies heavily on alternative archives. Has a great appreciation for record-keeping and cultural preservation, especially amongst little-known artists and communities. Recipient of the Concordia Merit Scholarship, the Guido Molinari Prize in Studio Arts and the Sarah Leaney Award in Ceramics and Fibers.
Artist Online Presence and Archiving (AOPA), provides professional online archiving and web-development services to mid- to late-career contemporary visual artists. AOPA was founded in 2023. It grew out of the freelance work of Don Goodes, who was an art critic and curator in Canada for a decade before moving over to web development in the cultural sector. AOPA delivers its services via a growing team of freelance writers, curators and designers spread across Canada. Over the past 2 years, the core team has been developing a flexible and comprehensive online platform called AOPA-Retrospective, a key tool in delivering AOPA’s services. AOPA-Retrospective is designed to fulfill the needs of contemporary artists, for both archiving and the online presentation of their oeuvre in the spirit of the catalog-raisonné.
For questions or inquiries see our contact page. We would love to hear from you.
choose your preferred method of communication