 News
News26 November, 2024
Click to see video tour of the Artwork Single page of Retrospective 1.0 on YouTube.
Weeks to Launch: 9
Welcome to the second AOPA-Retrospective 1.0 Launch weekly newsletter! Last week, I introduced you to the visual design; if you missed it be sure to click here.
This week, I’ll take you on the first of a two-part deep dive into the Artwork Single page. As the name implies, I’m referring here to the page that presents a single work of art.
The artwork is at the core of an artist’s and AOPA’s vision, so naturally this page is kind of a big deal.
Excited about the launch? Spread the word, get your friends to sign up here!
The Artwork Single page presents a flexible mix of:
The page can adapt to displaying only the absolute minimum—simply a title, year, and image, for example—or expand to gather complete information about an artwork, pulled from our many data fields (more on this below).
Ok. Now get ready, I’m going to deliver some of the technical stuff about how the Single Artwork page happens. Don’t worry, I’ll go easy on you, and I’m sure you’ll end up with a better understanding of AOPA-Retrospective 1.0 and the foundation on which it’s built.
Read on and I’ll share with you what makes it come to life!
Graphic storyboard for the Artwork Single template showing the work of Karen Trask. (Click here to see larger image
Let’s start the lesson here:
The Artwork Single page is…

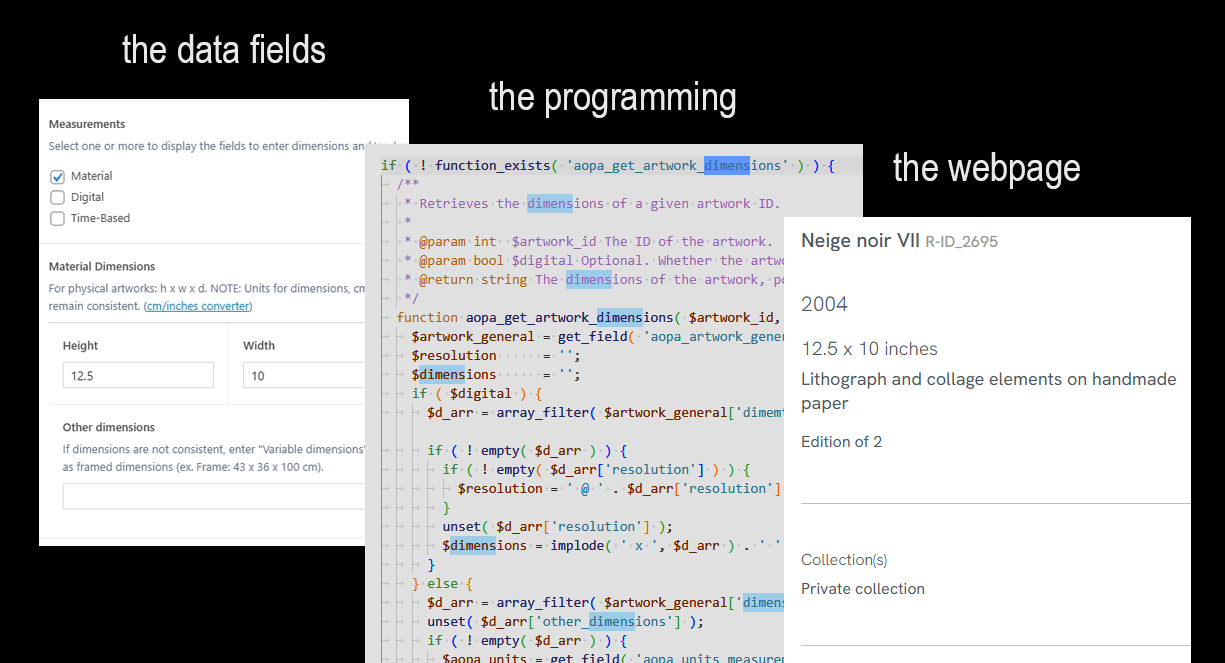
Montage showing screen captures of the data fields, programming code and webpage output for an artwork’s measurements.
So, for example, you enter the title, year, medium and an image of an artwork in a form, and, BINGO!, you’ve got your artwork page using the proper graphic look and feel of the website.
This system is called a “content management system” (CMS). AOPA’s platform is built on the WordPress CMS, which you might recognize. It’s different, and we would argue better, than what-you-see-is-what-you-get site builders like Squarespace, which require users to create each page manually.
The choice to use a CMS to build the Retrospective platform was not taken lightly. It has required considerable effort and cost to realize. However, we are confident that the advantages that it affords makes it the best option for the services AOPA offers its artists. Here’s why…

The first part of the CMS equation is providing a structure where the information related to an artwork can be entered.
AOPA-Retrospective 1.0 data design is based on museum data standards and research into other artwork archiving software. Currently there are a remarkable 85 data fields for artworks grouped into ten categories. Artists can enter content for many or as few of these as they want, and can add more content over time. (next week I will give you an in-depth tour of each of these):

Screen capture of content tabs for Artwork Single data fields.

Valeriu and Don in a meeting to review Artwork Single coding.
Ok, we have the data for the artwork, now we need to get that into the Artwork page. The second part of the equation makes that happen: the programming of the Artwork Single template.
It turns out that AOPA’s senior WordPress programmer Valeriu Tihai wrote a lofty 3,356 lines of tight PHP code and 599 lines of CSS to produce Artwork Single!

Artwork Single template code snippet showing function for creating a slideshow.
Here’s how Valeriu explains it:
“Think of the Artwork single template like setting up a professional exhibition. Each artwork needs to be perfectly framed, labelled with its caption, and displayed in the right way under ideal lighting. Now imagine doing this for hundreds of artworks, each with its own specific details like size, title, exhibition history, publications, and layout. The code acts as a detailed instruction manual to make sure every artwork is presented flawlessly.
“Every line of code serves a purpose—some lines decide how to size the frame, others determine where the images should go, and some add finishing touches like captions or hover effects. It’s not just about placing images and information on the screen; it’s about creating an experience where every artwork shines.”

“What’s more, this exhibition needs to work across all devices, from large desktop screens to small smartphones. The code ensures that the layout adjusts automatically so that every artwork page looks perfect no matter how it’s viewed. It’s this attention to detail and adaptability that requires so many lines of carefully written code, but the result is a seamless and rewarding experience for both artists and viewers.”

Here’s some more insight into Artwork Single from my exchange with Valeriu:
“Working on the coding for Artwork Single was both challenging and incredibly satisfying. The goal was to create a robust yet lightweight codebase that could adapt to the diverse needs of artists without compromising performance. It was a delicate balance between ensuring the technical foundation was solid while keeping the flexibility needed to showcase a variety of artwork styles.”

“The hardest part was building a backend capable of efficiently managing diverse data structures for artworks, like I said, without sacrificing performance. Since the system also tailors content based on whether a user is authenticated or not, we faced the challenge of creating dynamic queries and displaying distinct sets of details seamlessly.”

“Maintaining consistency in function creation and display methods was another hurdle. Sticking to WordPress’s coding standards was essential to ensure the code remained clean, maintainable, and easy to expand. Balancing these demands while keeping everything efficient and artist-friendly required both precision and creativity.
“What made this particularly rewarding was the flexibility built into the system. The Artwork template was designed to handle various content scenarios without sacrificing performance or maintainability. Seeing it generate polished, user-ready pages for artists to showcase their work was deeply gratifying—it felt like a direct contribution to their creative process.”

Artwork Single template code snippet showing function for displaying authenticity inscriptions.
I hope this has given you an idea of what’s to come with the launch of Retrospective 1.0, and all the hard work that’s gone into it so far. I, for one, am so excited to see the platform come to life when it is lit up with lifetimes of artistic production. I feel its full potential will be understood once it’s out in the world, hosting the oeuvres of a myriad of creators.
Next week, I’ll be giving you a tour of our ten categories of Artwork data: why we chose them, what they do, and lots more.
Have feedback? Maybe a burning question about the upcoming launch? Get in touch.
If you’re as excited about the launch as I am, consider sharing our newsletter signup page. Your friends can sign up for this newsletter here.

Mya Fernandes-Giles, AOPA Dedicated-Curator Assistant
Master’s student in Art History at Concordia University, working on a project that relies heavily on alternative archives. Has a great appreciation for record-keeping and cultural preservation, especially amongst little-known artists and communities. Recipient of the Concordia Merit Scholarship, the Guido Molinari Prize in Studio Arts and the Sarah Leaney Award in Ceramics and Fibers.
Artist Online Presence and Archiving (AOPA), provides professional online archiving and web-development services to mid- to late-career contemporary visual artists. AOPA was founded in 2023. It grew out of the freelance work of Don Goodes, who was an art critic and curator in Canada for a decade before moving over to web development in the cultural sector. AOPA delivers its services via a growing team of freelance writers, curators and designers spread across Canada. Over the past 2 years, the core team has been developing a flexible and comprehensive online platform called AOPA-Retrospective, a key tool in delivering AOPA’s services. AOPA-Retrospective is designed to fulfill the needs of contemporary artists, for both archiving and the online presentation of their oeuvre in the spirit of the catalog-raisonné.
For questions or inquiries see our contact page. We would love to hear from you.
choose your preferred method of communication